如何白嫖搭建网站流量统计工具——umami
一、前言
最近刚刚把博客从 Hugo 迁移到 Halo,从静态博客又回到了动态博客的怀抱(我相信基本每一个折腾过博客的人都用过 WordPress)。迁移的原因主要有以下两点:
- Hugo 主题很多,但是想要换/升级一个主题却很难,因为每个主题的配置都不一样,改起来十分麻烦,改半天 hugo server 失败的苦只能说懂得都懂;
- 部署起来比较麻烦,虽说用上了 Github Actions 可以一键部署到腾讯云 COS 完成上线。但是终究需要做一次博客 markdown 文件的git提交,这个提交我之前是用 forestry.io 这个网站做的,相当于一个网页 CMS,感觉还挺方便的,保存就能完成一次 commit 触发部署流程。谁知道最近要用的时候发现 forestry.io 直接被废弃了,变成了一个 headless CMS 产品 tinacms。我尝试配置了一下,也没配置成功,就直接放弃了。

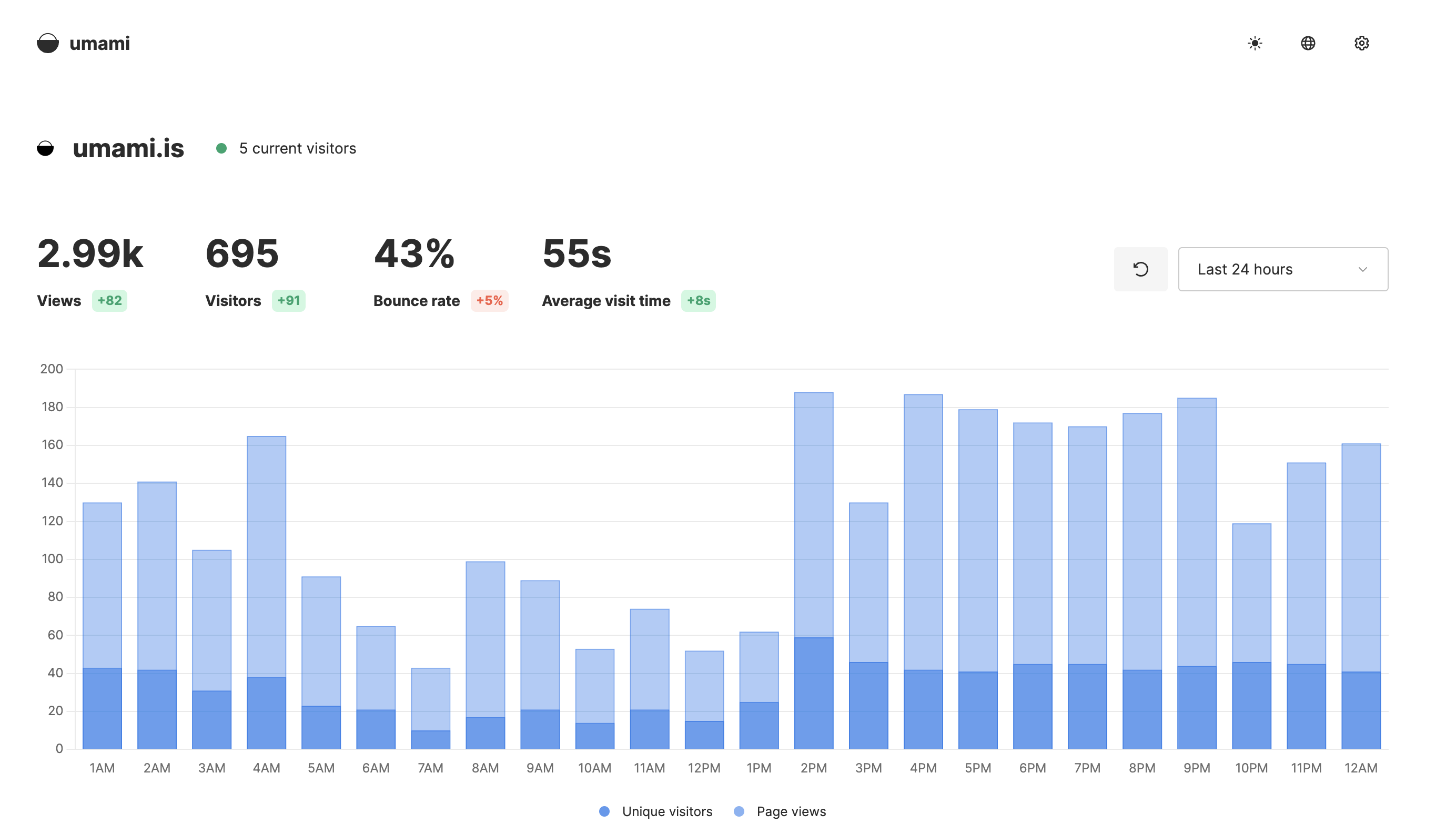
这里就不延伸了,有机会写篇文章讲讲我心目中完美的博客系统。说回正题,最近发现了一个可以自建的网站流量统计工具umami,比 Google Analysis 看着清爽多了。 界面如下:

umami 是一个从日语来的英文单词,译为鲜味
我尝试用 Vercel 白嫖部署了一波,把步骤在这里记录一下。
二、Vercel 部署 Umami
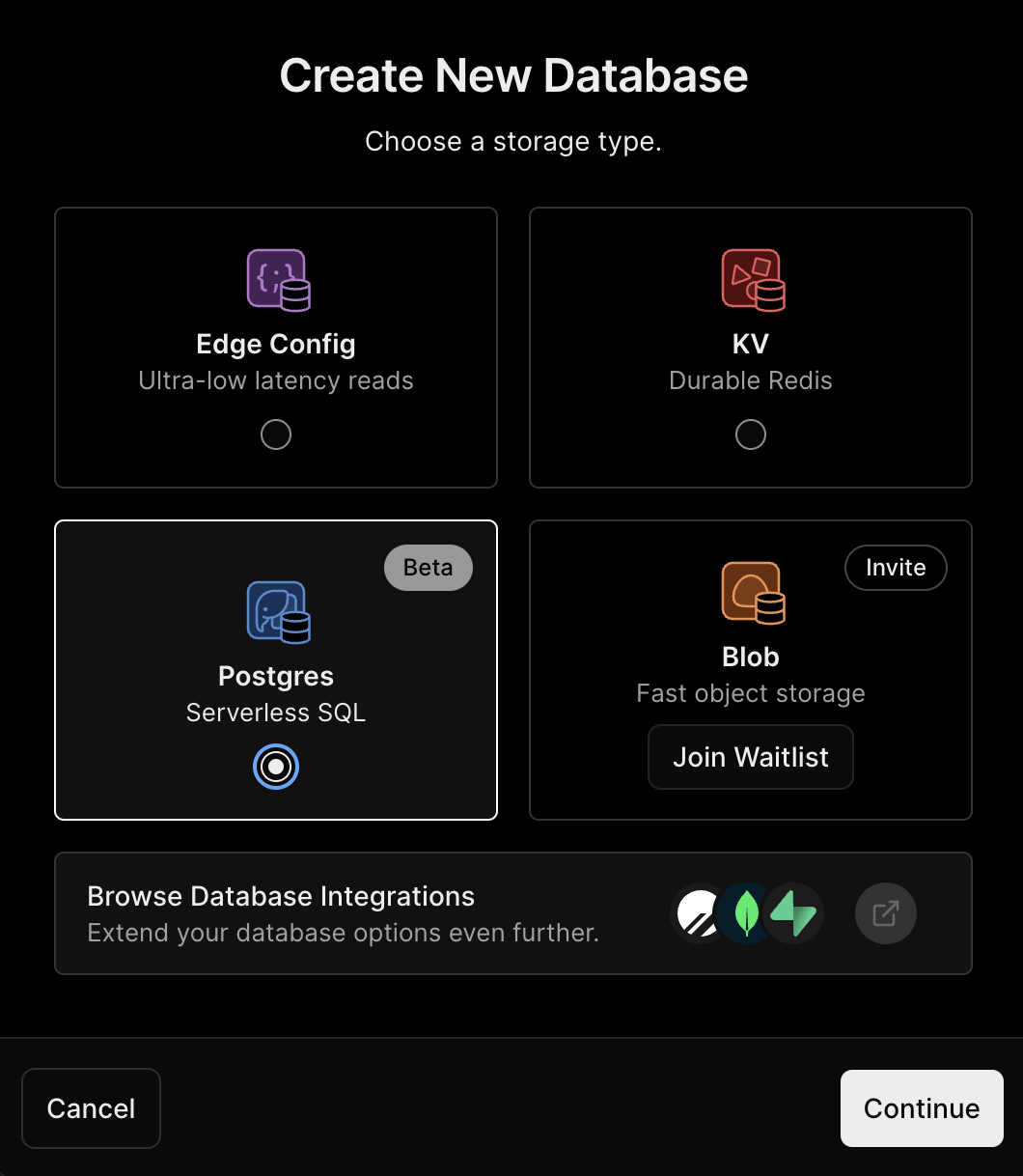
Umami是一个Next.js前端项目,需要使用数据库来存储统计信息。Vercel 作为 Next.js的爹肯定是能部署 Umami 的,但是数据库要怎么白嫖呢?其实 Vercel 的 Hobby Plan 也能部署一个免费的数据库,直接选择postgres创建即可。

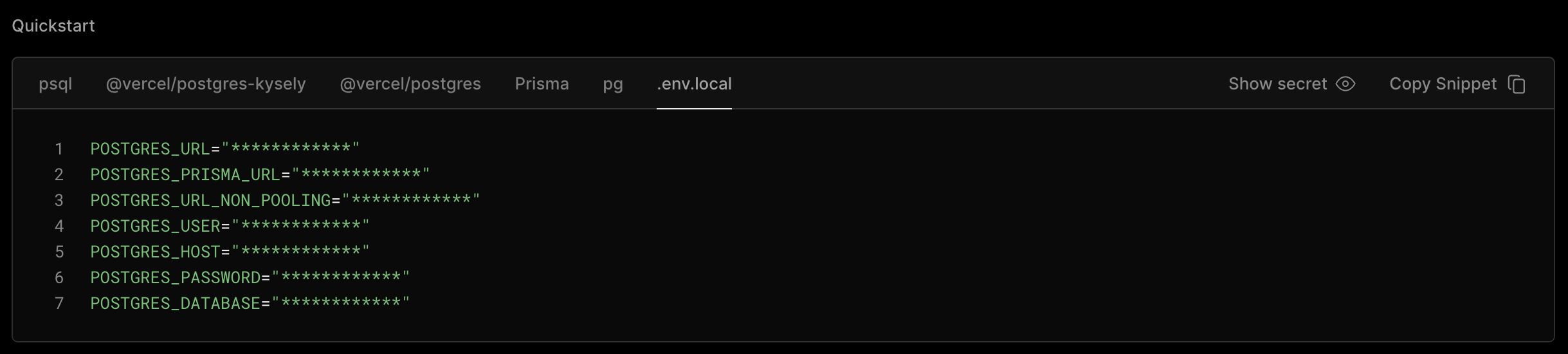
创建完成后记录 POSTGRES_PRISMA_URL 的值。

然后就是部署 Umami 项目了,设置 DATABASE_URL 为上面记录的 POSTGRES_PRISMA_URL 值即可。接下来就是等待部署完成了,第一次会初始化数据库,速度会慢一些。
三、Umami 配置
通过 Vercel 的域名进入部署好的 Umami,默认用户名/密码为 admin/umami。登录上之后先改 admin 密码。然后就是添加网站,设置好名字和域名实际上就完成了 Umami 这边的配置了。

拿到配置中的跟踪代码,把这段 script 配置到网站的全局 header 里面就好了。当然还有很多进阶玩法,比如记录某个按钮的点击统计什么的,这些可以参考 Umami 的官网文档,这里就不详细说了。